Cara Membuat Widget Artikel Berlangganan Dengan Social Share
Selamat pagi!!! kali ini saya akan membagikan sebuah widget yang populer bahkan disetiap blog pasti mempunyai widget feedburner, widget feedburner didesain bermacam-macam bentuk supaya lebih menarik. Tentunya dipostingan saya ini juga ditambahkan dengan Social Share.
Widget feedburner atau artikel berlangganan memang lumayan penting karna sangat bermanfaat untuk pengunjung agar tetap dapat menerima postingan terbaru kita lewat email.
Menerapkan Kode CSS
1. Masuk ke Dashboard blogger > Template > Edit HTML
2. Cari kode <head>
3. Letakkan kode CSS dibawah ini tepat dibawah kode <head>
3. Letakkan kode CSS dibawah ini tepat dibawah kode <head>
<link href='http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css' rel='stylesheet'/>
4. Simpan
Menerapkan Kode Widget Artikel Berlangganan
1. Masuk ke Dashboard blogger > Tata Letak > Add Gatget
2. Pilih HTML/Javascript
3. Masukkan kode dibawah ini
<style>
#carakitamudah-Subox17 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#carakitamudah-Subox17 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #990099;
}
#carakitamudah-Subox17 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#carakitamudah-Subox17 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#carakitamudah-Subox17 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#carakitamudah-Subox17 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#carakitamudah-Subox17 .rssform .button:hover {
background: #000000;
}
#carakitamudah-Subox17 .rssform .button {
background: #990099;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#carakitamudah-Subox17 .bottom_lock_policy {
background: url(#) no-repeat 3% -2px;
color: #959595;
text-align: center;
font-size: 10px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#carakitamudah-Subox17 .bottom_lock_policy a {
color: #959595;
text-decoration: none !Important;
}
#social a:hover {background-color: transparent;opacity:0.7;}
#social img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; }
#social img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); }
#carakitamudah-Subox17 form {
margin-bottom: 10px !important;
}
</style>
<div id="carakitamudah-Subox17">
<div class="main_tagline">
<span style="color: red;">Cara Kita Mudah</span></div>
<div class="email_icon">
<i class="fa fa-envelope"></i></div>
<p>
Dapatkan Update Artikel langsung ke Inbox Email Kamu, GRATIS..!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=CaraKitaMudah', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Masukkan alamat Email Kamu..." />
<input type="hidden" value="CaraKitaMudah" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Berlangganan" class="button" type="submit" />
</form>
</div>
<div class="bottom_lock_policy">
We Respect Your Privacy | <a href="http://carakitamudah.blogspot.com/2015/11/cara-membuat-widget-artikel.html" title='Dapatkan Widget Feedburner Keren ini'>Dapatkan Widget Feedburner ini</a></div>
<br />
<center>
<div id="social">
<!--Start Rss Icon--> <a title="Grab Our Rss Feed" href="http://feeds.feedburner.com/CaraKitaMudah" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUEfkv4U3SRiloGxWyASK2a1IxF05AHwZDagdbaC7ltyCIoQPAZcPTjNK3aZIB0jTkLKwOILd0mhDJvapJfa7GTbLdtCSlPaPS_D5KsiMH_oBTRJ0wusj2dUZXqQUopC1HK5nd6_bLjY8i/s1600/RSS-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Rss Icon-->
<!--Start Email Rss Icon--> <a rel="nofollow" title="Get Free Updates Via Email" href="http://feeds.feedburner.com/CaraKitaMudah" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8caxKQZj9qPGupAgR4GwWNqj8SKUqqvlI64D8eMvSXTO2IF87CaqzLotNqqE19ZGt9xuGBAflU0ObtCOGKyhRaXkq0VBf81g3nb7QTaVb93s2npJf1JyqwmBuFD5SH_deNjUfOgS28cT1/s1600/RSS-EMAIL-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Email Rss Icon-->
<!--Start Facebook Icon--> <a rel="nofollow" title="Like Our Facebook Page" href="https://www.facebook.com/daryan560" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkdlwD6-0kBFZwxbsvZn_y6uNpDLH3R-BTZ0jrXlQh7-qMeOCl-2JQD1E8zkw11bNqOKEKdGj9SSk-gJTRGWSBRToe3oH-tpUlaUvry_exf9-2Ub1vH6FjpYawytX70aP2AMdxN1nUyGgk/s1600/FACEBOOK-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Facebook Icon-->
<!--Start Twitter Icon--> <a rel="nofollow" title="Follow Our Updates On Twitter" href="http://twitter.com/daryan560" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS-v7foO61_CHPOLLdjIjvu29iZTfvg1VJJ9F_TZITXHWkBBM3mx6QSKVaCnuwg32JJpYzIKnVt3TtXm-yNpygorVZLkhyAT75e5MrCKVoMMKr1AtITWfrvTtDlytK0VGiYT_2WMUNPglG/s1600/TWITTER-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Twitter Icon-->
<!--Start Google+ Icon--> <a title="Follow Us On Google+" rel="nofollow" href="https://plus.google.com/106467143698342143951" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDxckaLeSjHHGd1BMjM144VQw8NLCAuc0ZuMshC_53PhkfmC6Esm6RPRg1PbGpb3Rw7NC-GTSQiFur6jJJYGvroaFdOg_RCO38vsaUvBcN-m2IG6jJOLSNU40qz8L0sE6inX87YZccYlXU/s1600/GOOGLE-PLUS-48x48.png"/></a>
</div>
</center>
</div>
Penjelasan :
- Huruf berwarna Hijau silahkan ganti dengan nama Blog kamu
- Huruf berwarna Merah silahkan ganti dengan nama Feedburner kamu
- Huruf berwarna Biru silahkan ganti dengan alamat Facebook kamu
- Huruf berwarna Kuning silahkan ganti dengan alamat Twitter kamu
- Huruf berwarna Oranye silahkan ganti dengan alamat Google+ kamu
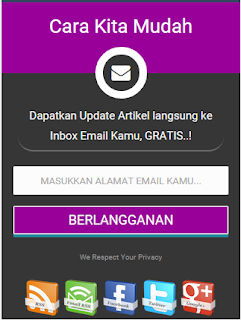
4. Simpan dan lihat hasilnya.
<style>
#carakitamudah-Subox17 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 1px;
border: 0;
background: #363636;
}
#carakitamudah-Subox17 .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 26px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: normal;
color: #FFF;
text-align: center;
border: 0;
background-color: #990099;
}
#carakitamudah-Subox17 .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#carakitamudah-Subox17 p {
font-size: 15px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#carakitamudah-Subox17 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#carakitamudah-Subox17 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#carakitamudah-Subox17 .rssform .button:hover {
background: #000000;
}
#carakitamudah-Subox17 .rssform .button {
background: #990099;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#carakitamudah-Subox17 .bottom_lock_policy {
background: url(#) no-repeat 3% -2px;
color: #959595;
text-align: center;
font-size: 10px;
margin: 0;
padding: 3px;
line-height: 25px;
}
#carakitamudah-Subox17 .bottom_lock_policy a {
color: #959595;
text-decoration: none !Important;
}
#social a:hover {background-color: transparent;opacity:0.7;}
#social img { -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; }
#social img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); }
#carakitamudah-Subox17 form {
margin-bottom: 10px !important;
}
</style>
<div id="carakitamudah-Subox17">
<div class="main_tagline">
<span style="color: red;">Cara Kita Mudah</span></div>
<div class="email_icon">
<i class="fa fa-envelope"></i></div>
<p>
Dapatkan Update Artikel langsung ke Inbox Email Kamu, GRATIS..!</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=CaraKitaMudah', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Masukkan alamat Email Kamu..." />
<input type="hidden" value="CaraKitaMudah" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Berlangganan" class="button" type="submit" />
</form>
</div>
<div class="bottom_lock_policy">
We Respect Your Privacy | <a href="http://carakitamudah.blogspot.com/2015/11/cara-membuat-widget-artikel.html" title='Dapatkan Widget Feedburner Keren ini'>Dapatkan Widget Feedburner ini</a></div>
<br />
<center>
<div id="social">
<!--Start Rss Icon--> <a title="Grab Our Rss Feed" href="http://feeds.feedburner.com/CaraKitaMudah" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUEfkv4U3SRiloGxWyASK2a1IxF05AHwZDagdbaC7ltyCIoQPAZcPTjNK3aZIB0jTkLKwOILd0mhDJvapJfa7GTbLdtCSlPaPS_D5KsiMH_oBTRJ0wusj2dUZXqQUopC1HK5nd6_bLjY8i/s1600/RSS-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Rss Icon-->
<!--Start Email Rss Icon--> <a rel="nofollow" title="Get Free Updates Via Email" href="http://feeds.feedburner.com/CaraKitaMudah" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8caxKQZj9qPGupAgR4GwWNqj8SKUqqvlI64D8eMvSXTO2IF87CaqzLotNqqE19ZGt9xuGBAflU0ObtCOGKyhRaXkq0VBf81g3nb7QTaVb93s2npJf1JyqwmBuFD5SH_deNjUfOgS28cT1/s1600/RSS-EMAIL-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Email Rss Icon-->
<!--Start Facebook Icon--> <a rel="nofollow" title="Like Our Facebook Page" href="https://www.facebook.com/daryan560" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkdlwD6-0kBFZwxbsvZn_y6uNpDLH3R-BTZ0jrXlQh7-qMeOCl-2JQD1E8zkw11bNqOKEKdGj9SSk-gJTRGWSBRToe3oH-tpUlaUvry_exf9-2Ub1vH6FjpYawytX70aP2AMdxN1nUyGgk/s1600/FACEBOOK-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Facebook Icon-->
<!--Start Twitter Icon--> <a rel="nofollow" title="Follow Our Updates On Twitter" href="http://twitter.com/daryan560" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS-v7foO61_CHPOLLdjIjvu29iZTfvg1VJJ9F_TZITXHWkBBM3mx6QSKVaCnuwg32JJpYzIKnVt3TtXm-yNpygorVZLkhyAT75e5MrCKVoMMKr1AtITWfrvTtDlytK0VGiYT_2WMUNPglG/s1600/TWITTER-48x48.png" style="margin-right:1px;" alt="Icon"/></a> <!--End Twitter Icon-->
<!--Start Google+ Icon--> <a title="Follow Us On Google+" rel="nofollow" href="https://plus.google.com/106467143698342143951" target="_blank"><img style="margin-right:1px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDxckaLeSjHHGd1BMjM144VQw8NLCAuc0ZuMshC_53PhkfmC6Esm6RPRg1PbGpb3Rw7NC-GTSQiFur6jJJYGvroaFdOg_RCO38vsaUvBcN-m2IG6jJOLSNU40qz8L0sE6inX87YZccYlXU/s1600/GOOGLE-PLUS-48x48.png"/></a>
</div>
</center>
</div>
Penjelasan :
- Huruf berwarna Hijau silahkan ganti dengan nama Blog kamu
- Huruf berwarna Merah silahkan ganti dengan nama Feedburner kamu
- Huruf berwarna Biru silahkan ganti dengan alamat Facebook kamu
- Huruf berwarna Kuning silahkan ganti dengan alamat Twitter kamu
- Huruf berwarna Oranye silahkan ganti dengan alamat Google+ kamu
4. Simpan dan lihat hasilnya.
Apabila ada yang tidak dimengerti atau kurang dipahami silahkan berkomentar dibawah postingan ini
Sampai jumpa di postingan berikutnya ....

0 Response to "Cara Membuat Widget Artikel Berlangganan Dengan Social Share"
Harap menggunakan kotak komentar blog dengan sebaik-baiknya :)
Dilarang SPAM, SARA, Forno, dll.
Terima kasih bagi pengunjung yang sudah menyempatkan berkomentar ^_^
Link aktif akan otomatis terhapus.